Shop At Haya: Your Ultimate Shopping Guide
Discover the best shopping tips, trends, and deals for a smarter buying experience.
Speed Demons: Why Web Performance Matters More Than Ever
Uncover the secrets of web performance! Discover why speed matters more than ever and how it can skyrocket your site’s success.
The Impact of Page Load Speed on User Experience and Conversions
Page load speed is a critical factor that significantly influences user experience. In today's fast-paced digital world, users expect websites to load almost instantaneously. Research has shown that even a one-second delay in loading time can lead to a 10% decrease in page views and a 7% drop in conversions. This swift decline in user engagement can be attributed to the impatience of modern internet users, who are quick to abandon sites that take too long to display content. Consequently, webmasters must prioritize optimizing their site’s speed to ensure a seamless experience, as doing so can keep users engaged and lead to higher satisfaction rates.
Moreover, the impact of page load speed transcends mere user experience; it is also a vital component of digital marketing and conversion strategies. A faster website can enhance the overall perception of a brand, fostering trust and credibility among its visitors. For instance, sites that load within two seconds have been shown to significantly improve their chances of converting visitors into customers. In contrast, slow-loading pages can hinder conversion rates, resulting in lost sales and potential revenue. Therefore, investing in speed optimization not only boosts user experience but also plays an essential role in driving conversions and achieving business success.

Top Strategies for Optimizing Web Performance in 2023
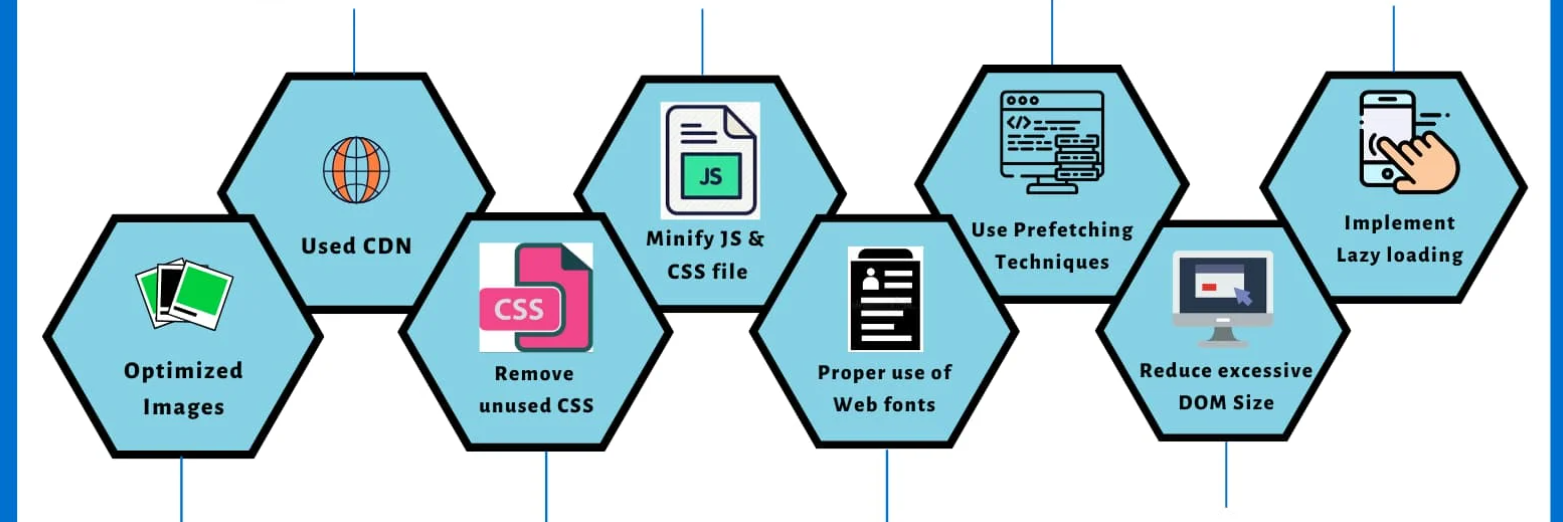
In 2023, optimizing web performance is crucial for delivering a seamless user experience and improving search engine rankings. One of the top strategies involves minimizing HTTP requests by consolidating files. This can be achieved by combining CSS and JavaScript files into single files, thereby reducing the number of requests the server has to handle upon loading. Additionally, utilizing asynchronous loading for scripts can significantly enhance page loading times, allowing users to engage with content while other elements are still downloading.
Another effective strategy is to leverage modern image formats such as WebP and implementing lazy loading techniques. By using responsive images that adapt to different screen sizes, websites can maintain visual quality while minimizing bandwidth usage. Furthermore, employing a robust Content Delivery Network (CDN) ensures that users access the content from the nearest geographical location, effectively reducing latency. These combined tactics not only enhance web performance but also contribute to better user retention and satisfaction.
How Fast is Fast Enough? Understanding Web Speed Metrics
When it comes to website performance, the question of how fast is fast enough? is a crucial one. Research indicates that users expect a page to load in under 2 seconds, with many abandoning sites that take longer. To truly understand web speed metrics, it’s essential to examine key performance indicators such as First Contentful Paint (FCP), which measures the time it takes for the first piece of content to be displayed, and Time to Interactive (TTI), which gauges how quickly users can interact with a page. These metrics provide a clear picture of user experience and are pivotal in SEO rankings.
While faster is typically better, how fast is fast enough? can vary depending on the nature of your website. For example, e-commerce sites may require quicker load times than blogs, as customers expect instant access to products. An ideal target is to maintain an average load time of 3 seconds or less. Implementing techniques such as image optimization, utilizing browser caching, and minimizing server response time can help achieve these benchmarks. Ultimately, assessing your speed metrics in relation to user expectations and industry standards is vital for maintaining a competitive website.