Shop At Haya: Your Ultimate Shopping Guide
Discover the best shopping tips, trends, and deals for a smarter buying experience.
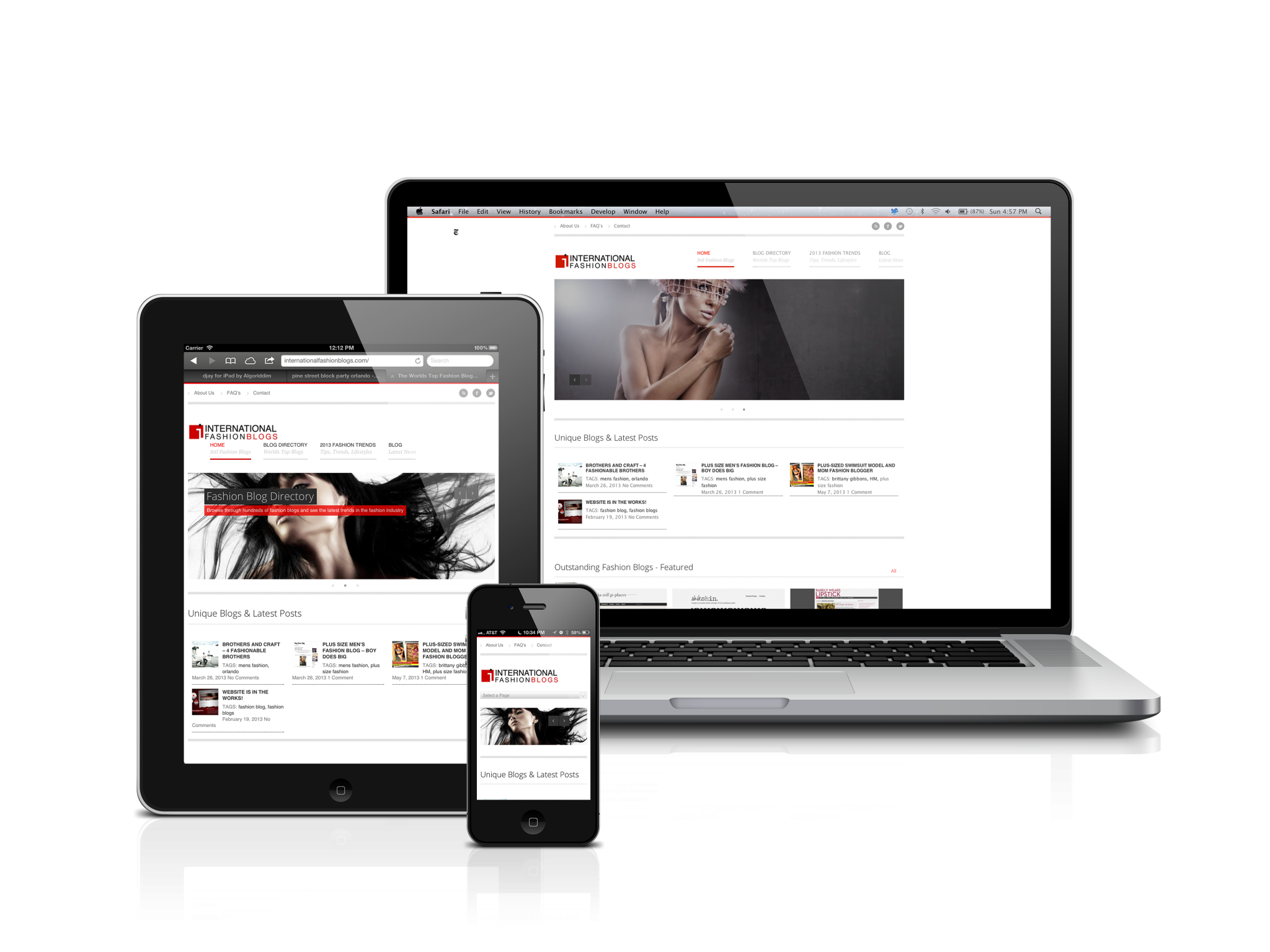
Responsive Web Design: Because One Size Doesn't Fit All
Discover why responsive web design is essential in today's digital world. Unlock the secret to perfect user experiences on any device!
Understanding the Principles of Responsive Web Design
Responsive Web Design is an essential approach to web development that aims to provide optimal viewing experiences across a wide range of devices. This principle emphasizes a fluid and adaptable layout that adjusts to various screen sizes, from desktops to smartphones. By utilizing flexible grids, images, and CSS media queries, developers create sites that not only look good but also function seamlessly on any device. The goal is to enhance user experience, reduce the need for scrolling or resizing, and ultimately improve engagement and retention rates.
Key principles of Responsive Web Design include:
- Fluid Grids: Instead of fixed pixel widths, fluid grids use relative units like percentages to ensure that elements scale proportionately.
- Flexible Images: Images are set to a maximum width of 100% so that they resize within their containing elements, maintaining their aspect ratio.
- Media Queries: These CSS techniques allow for the application of different styles based on the characteristics of the device being used.
Implementing these principles not only improves the accessibility of a website but also boosts its SEO performance, as search engines favor mobile-friendly sites.

Why Mobile-First Design is Essential for Modern Websites
In today's digital landscape, mobile-first design has transitioned from being a luxury to a necessity. As consumers increasingly rely on their smartphones for browsing, shopping, and social media, websites that prioritize mobile accessibility tend to outperform those that don't. According to recent statistics, more than half of all web traffic comes from mobile devices, making it crucial for businesses to adopt a mobile-first approach when developing their online presence. By designing for mobile users first, you ensure that your website is optimized for speed, usability, and functionality across all devices, providing an enhanced user experience.
Implementing mobile-first design not only improves user engagement but also positively influences your website's search engine optimization (SEO). Search engines, like Google, prioritize mobile-friendly websites in their rankings, meaning that a mobile-optimized site is more likely to appear at the top of search results. This not only increases visibility but also drives organic traffic, leading to higher conversion rates. In conclusion, adopting a mobile-first strategy is essential for modern websites to reach their full potential, catering to the growing mobile audience and aligning with search engine algorithms.
How to Optimize Your Site for Different Screen Sizes
In today's digital landscape, optimizing your site for different screen sizes is essential for providing a seamless user experience. With a growing number of users accessing the internet via smartphones, tablets, and desktops, it's crucial to ensure your website is responsive. Responsive design allows your site to automatically adjust its layout and content based on the screen size, which not only improves user engagement but also boosts your search engine rankings. To start, you can use CSS media queries to alter your site’s layout, font sizes, and image dimensions according to various device specifications.
Another important aspect of optimizing for different screen sizes is testing your website on multiple devices. Make sure to perform regular checks using tools like Chrome DevTools, which allows you to simulate various screen sizes and conditions. Additionally, focus on optimizing images to reduce load times on mobile networks by using formats like WebP and employing lazy loading techniques. Remember, an optimized site enhances user satisfaction and retention, ultimately leading to higher conversion rates.