Shop At Haya: Your Ultimate Shopping Guide
Discover the best shopping tips, trends, and deals for a smarter buying experience.
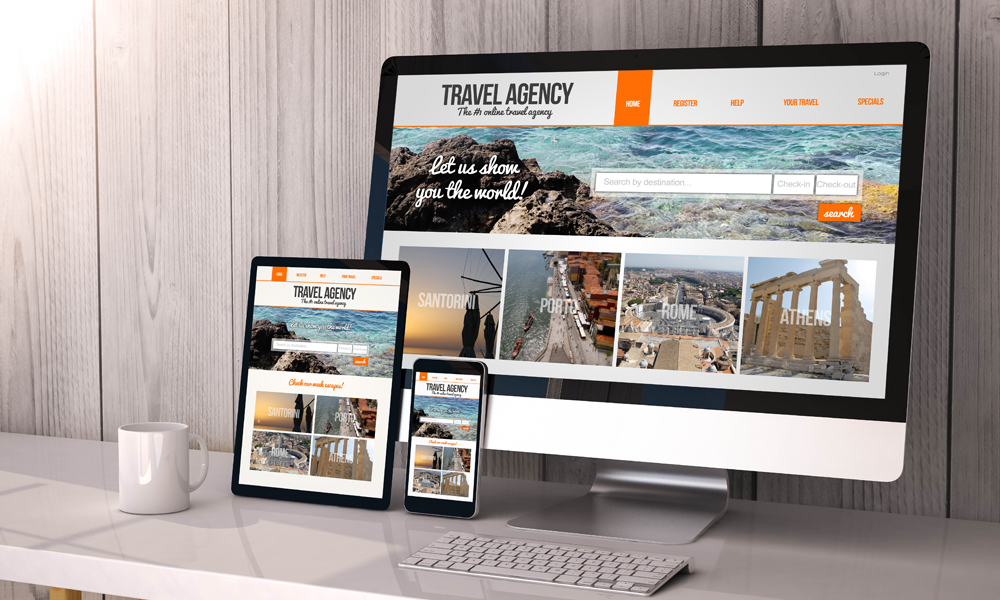
Responsive Web Design: Because Your Site Shouldn't Break on Mobile
Transform your website's appeal with responsive design—ensure it looks stunning on every device! Don't let mobile visitors slip away!
Understanding the Principles of Responsive Web Design
Responsive Web Design (RWD) is a crucial approach in web development that ensures your website delivers an optimal viewing experience across a wide range of devices, from desktop computers to mobile phones. This design methodology emphasizes flexibility and fluidity in layout, allowing web pages to adapt seamlessly to various screen sizes. By employing techniques such as flexible grids, responsive images, and media queries, RWD not only enhances user experience but also significantly boosts your site's SEO performance. As search engines prioritize mobile-friendly sites, understanding the principles of responsive design has become essential for any website owner.
One of the key principles of responsive web design is the use of fluid grids. Unlike traditional fixed-width layouts, fluid grids use proportional sizing which allows elements to resize in relation to the screen size. Additionally, implementing media queries plays a pivotal role in RWD, enabling developers to apply different styles based on specific device characteristics such as screen width. Combining these elements fosters a cohesive user environment and minimizes the bounce rate, which is a critical factor in improving your overall SEO rankings. In summary, embracing responsive web design principles not only enhances design aesthetics but also contributes to a more engaging and effective online presence.

Top 10 Mistakes to Avoid in Responsive Design
Responsive design is crucial in today's digital landscape, yet many developers make common mistakes that can hinder their efforts. One significant error is neglecting mobile performance. Users on mobile devices often experience slower loading times due to heavy images and unoptimized code. To avoid this mistake, ensure that your images are appropriately sized for mobile screens and consider implementing lazy loading techniques to improve performance across all devices.
Another prevalent mistake is failing to test across various devices and browsers. It's essential to recognize that not all users will view your site on the same device or browser, leading to potential discrepancies in user experience. Performing regular testing on multiple platforms ensures that your responsive design operates smoothly, maintaining usability for everyone. Always incorporate cross-browser and device testing into your design process to mitigate this issue.
How Does Responsive Web Design Improve User Experience?
Responsive web design significantly enhances user experience by ensuring that a website adapts seamlessly to different screen sizes and devices. In today’s digital landscape, users access the internet from various devices, including smartphones, tablets, and desktop computers. By employing a responsive design approach, web developers can create a single website that works efficiently across all platforms. This reduces the frustration of users who might otherwise encounter design flaws such as distorted layouts or slow loading times on mobile devices, thereby improving engagement and encouraging visitors to stay longer.
Moreover, responsive web design contributes to better usability and accessibility. For instance, a responsive layout simplifies navigation, ensuring that users can easily find the information they need without excessive scrolling or zooming. This is particularly crucial for e-commerce sites, where a seamless shopping experience can lead to higher conversion rates. In summary, by prioritizing responsive web design, businesses not only cater to the growing number of mobile users but also establish a more intuitive and enjoyable browsing experience, ultimately fostering customer loyalty.