Shop At Haya: Your Ultimate Shopping Guide
Discover the best shopping tips, trends, and deals for a smarter buying experience.
Type Right: Crafting Web Typography That Speaks Volumes
Unlock the secret to captivating web typography that transforms your content and engages readers like never before!
The Importance of Font Choice in Web Design: How Typography Affects User Experience
The choice of font in web design plays a crucial role in shaping the overall user experience. Typography is not just about aesthetics; it significantly influences readability, accessibility, and even the emotional tone of the content on your website. A well-chosen font can enhance the user interface, making information easier to digest and guiding visitors through your content effectively. Conversely, a poor font choice can lead to confusion, frustration, and ultimately, a higher bounce rate.
Moreover, different fonts evoke varying emotions and perceptions, which can impact how users interact with your brand. For instance, a clean, modern font might convey professionalism, while a playful, handwritten style can suggest creativity and warmth. It's essential to consider your target audience when selecting typography, as this will directly affect their user experience. To achieve optimal results, designers should focus on a harmonious typography hierarchy, ensuring that headings, subheadings, and body text work together to create a visually appealing and navigable layout.

10 Typography Best Practices for Stunning Web Design
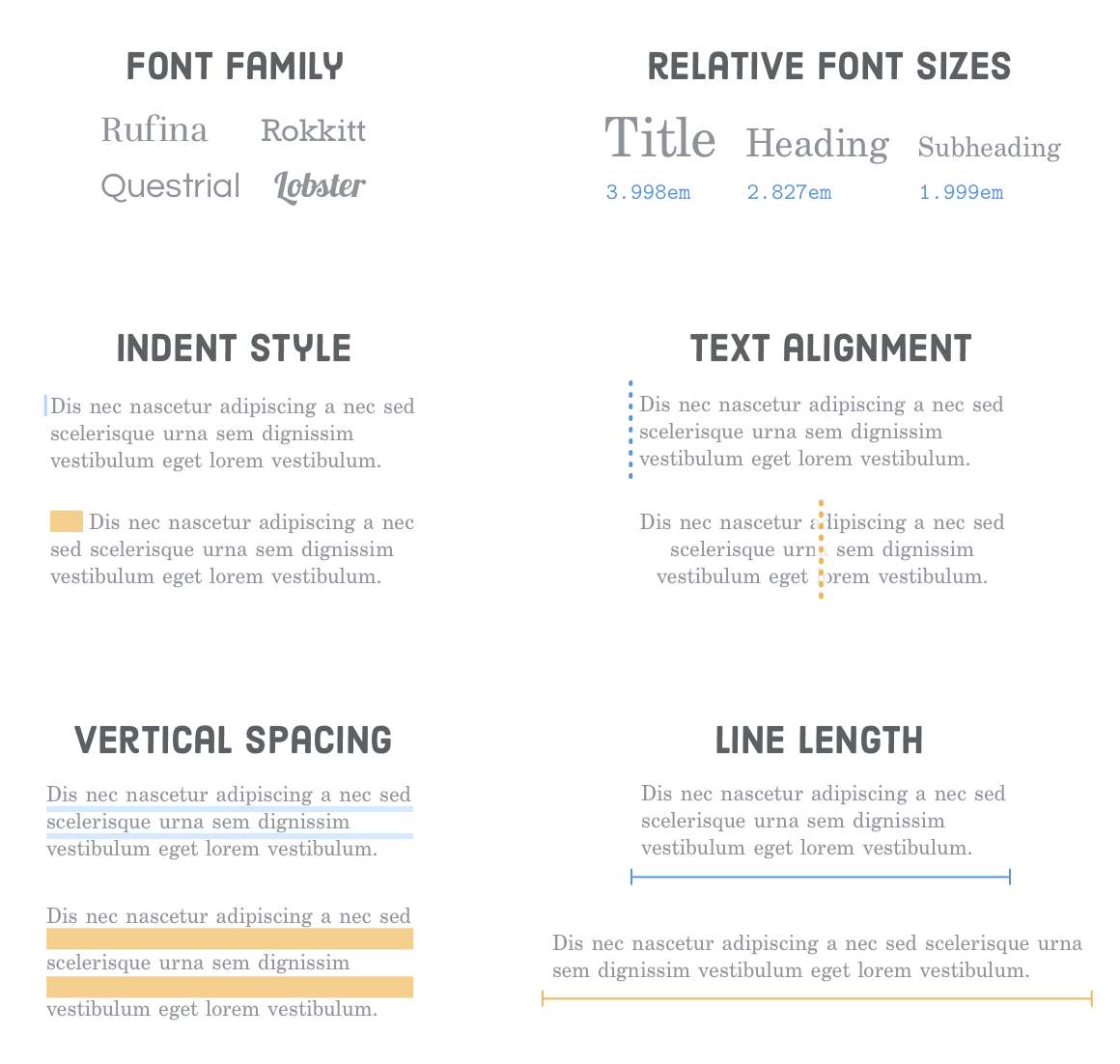
Typography plays a crucial role in web design, influencing both aesthetics and user experience. When considering the 10 Typography Best Practices for stunning web design, it's essential to establish a clear visual hierarchy. Use headings and subheadings effectively to guide readers through the content, ensuring that they can easily scan the page. Limit the number of font types to two or three to maintain consistency and clarity, and choose fonts that align with your brand's identity. Furthermore, pay attention to font size and line height; adequate spacing enhances readability and keeps your audience engaged.
Another important aspect of typography is color and contrast, which should complement the overall web design. Ensure that there is sufficient contrast between the text and background to facilitate readability across various devices. Additionally, consider incorporating responsive typography to adjust sizes based on screen resolutions, making it user-friendly for mobile users. To sum up, by adhering to these 10 Typography Best Practices, you not only enhance the aesthetic appeal of your site but also improve user engagement and accessibility, leading to a more successful web presence.
How to Pair Fonts Effectively: A Guide to Creating Visual Harmony on Your Website
Choosing the right fonts for your website is crucial to achieving visual harmony. Start by understanding the basics of font pairing by selecting a headline font that captures attention and a complementary body font for readability. Typically, pairing a serif font with a sans-serif font creates a beautiful contrast that can lead to an aesthetically pleasing design. Consider using tools like Adobe Fonts or Google Fonts to explore different font combinations, as these platforms often provide a preview of how different fonts look together.
Once you have your fonts selected, it’s important to maintain consistency throughout your website. Stick to a limited number of fonts—ideally, no more than three—to ensure your design remains cohesive. Use hierarchy to guide your audience’s attention through your content by employing different weights and sizes for various text elements. For instance, you can use larger sizes for headers, italic styles for emphasis, and a uniform color palette to tie everything together. Remember, the goal is to create a seamless flow that enhances user experience while effectively communicating your brand's message.